Deploy Node JS Docker Hub container with Azure App Service in 5 minutes
In this tutorial, we will :
- Add a start script for our application
- Deploy a Docker Hub container with Azure App Service
- Access the deployed container through the Internet
New Azure App Service
Select Subscription and resource group (same process for all Azure Services)
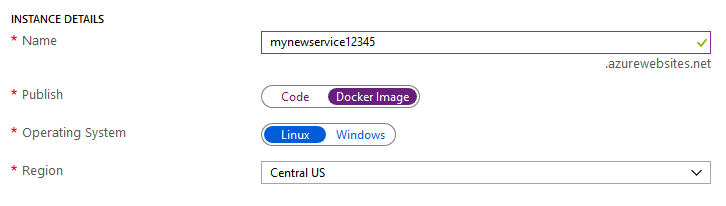
The instance details

Name : Must be unique for all Azure App Services, because it will be your service URL
Publish : In our case a Docker Image
Operating System : Linux is enough in this case
Region : Let it suite your tastes (Beware that not all instances types are available in all the regions
Select SKU and size

Picking the Free F1 instance leaves you in the free tier (perfect for a test or this tutorial).
Then, Next to the docker configuration
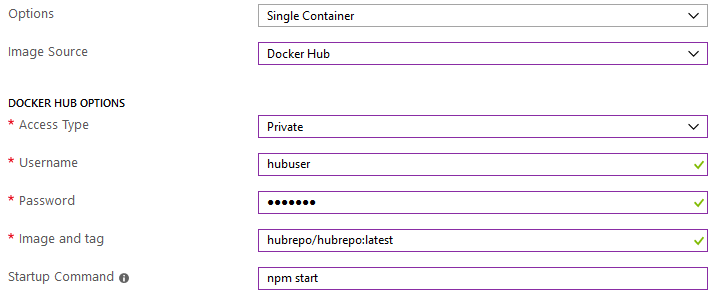
Docker Configuration

And…it’s over. Save and Start your App Service
Wait for the deployment to be over and test by going to the specified URL. You should see your Hello World.
Tips
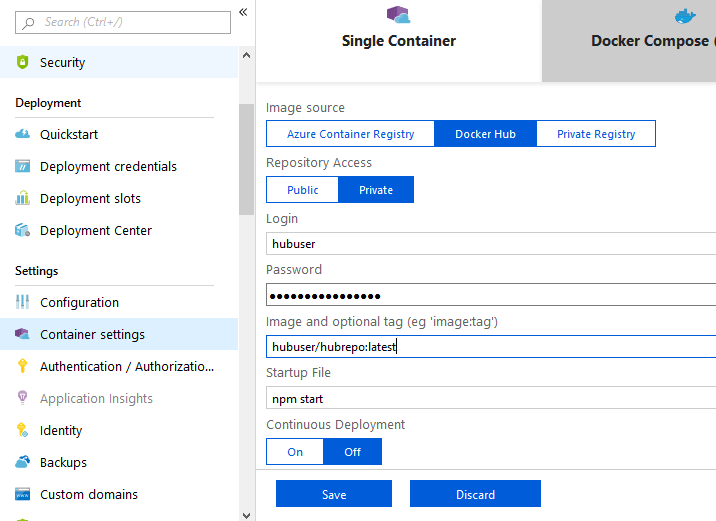
See the Docker commands logs
The Container Setting tab offers a good view of the command logs, and the current configuration.


Xavier is a Freelance Innovation Solutions Architect and Technical Advisor. He has been working for 10 years in software development (Java, JEE, JavaScript, Angular, Node JS, React), and has solid experience as a Tech Lead and Technical Architect in different company sizes (Startup, SME, Large Enterprise), and in different sectors (Insurance, Risk Insurance, Transportation, Energy Management, Mobile Operator)



Recent Comments