Tutoriel Ionic Framework Hello World
Ce tutoriel couvre l’installation et la configuration d’un nouveau projet avec Ionic Framework.
Installer Node.js
Télécharger et installer la dernière version de Node.js.
Installer Cordova et Ionic
|
1 |
npm install -g cordova ionic |
La commande va installer Apache Cordova et Ionic framework.
Cordova est un framework de développement d’applications mobiles. Il permet aux développeurs de construire de applications mobiles avec HTML5, CSS3 et Javascript.
Ionic utilise Cordova et ajoute une librairie de composants UI. Il permet de coder une seule application qui pourra ensuite être construite sur les différentes plateformes mobiles.
Créer une nouvelle application
|
1 |
ionic start TutorialApp blank |
Cette commande va créer un nouveau projet dans le dossier TutorialApp, en utilisant le starter précisé blank.
Les starters sont des templates de projets.D’autres sont disponibles par défaut, comme tabs ou tutorial.
Voir la liste des templates.
Ensuite, quelques questions seront posées pour affiner la configuration du projet.
![]()
Répondre y si ce projet servira à construire des applications iOS et Android. Sinon N. L’ajout de Cordova au projet pourra toujours être réalisé plus tard.
![]()
Répondre Yes, seulement si vous possédez un compte Pro. Encore une fois, cette configuration peut être réalisée à posteriori.
Lancer l’application
D’abord, aller dans le dossier du projet
|
1 |
cd TutorialApp |
Prendre la bonne habitude de faire un npm install. Il va vérifier les nouvelles dépendances du projet et les télécharger.
|
1 |
npm i |
Ensuite, lancer l’application avec le serve
|
1 |
ionic serve |
Cela va construire le projet et le lancer. Il sera accessible par le navigateur à l’URL : http://localhost:8100
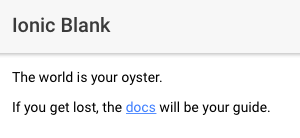
Si tout se passe bien, le résultat devrait ressembler à ça :

Pour aller plus loin, voir les autres contenus de la section.

Xavier est actuellement Architecte Solutions en Freelance, et consultant technique. Il est présent depuis 10 ans dans le monde du développement informatique (Java, JEE, JavaScript, Angular, Node JS, React), et est fort de solides expériences en tant que Tech Lead ou architecte technique dans des structures de différentes tailles (PME, grand groupe, Startup), et dans différents secteurs (Assurance, Assurance Crédit, Transport, Téléphonie mobile, Energie).

Commentaires récents